Wetter
Die Komponente "Wetter" kann durch einen einfachen Einbettungscode in Xibo integriert werden. Zuvor muss auf XCS (https://xcs.thw-jugend-bw.de/wp-admin) ein Wetter-Widget angelegt werden.
Neues Wetter-Widget anlegen
Die Wetter-Widgets werden in einem externen System, der Xibo Content Site (XCS) verwaltet.
- Logge dich auf der Login-Website von XCS ein
- Klicke Links auf den Reiter "Beiträge"
- Erstelle einen neuen Beitrag

- Ändere den Titel links oben in Wetter Musterstadt ab
- Klicke rechts oben im Bildschirm auf den blau hinterlegten Button Veröffentlichen
- Klicke dann auf den blauen Button am oberen Bildschirmrand "In Elementor bearbeiten"
- Klicke dann auf das graue Ordner-Symbol mitten in der Seite

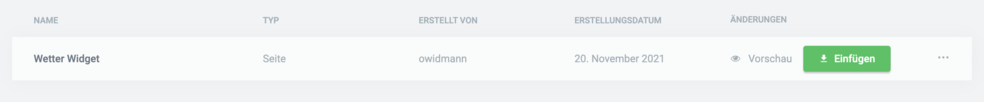
- Klicke oben auf "Meine Templates" und wähle in der Zeile "Wetter Widget" auf Einfügen. Die Dokumenten-Einstellungen kannst du importieren.

- Klicke unten auf das Symbol mit den Drei Ebenen
 , öffne den Navigator und öffne die einzelnen Tabs bis "Wettervorhersage Widget" angezeigt wird
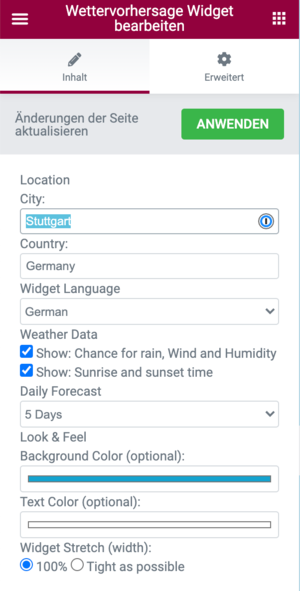
, öffne den Navigator und öffne die einzelnen Tabs bis "Wettervorhersage Widget" angezeigt wird - Ändere in der Zeile Links den Inhalt von Stuttgart auf deinen Ort, z.B. Musterstadt ab
- Klicke unten links auf den grünen Button Speichern
Einbettung in Xibo CMS / Signage System
Das Widget kannst du jetzt in der Vorlage Jugendwelt News oder THW-Welt News einbinden. Alternativ kannst du es auch in ein Textelement mit folgendem Einbettungscode einbinden. Wichtig ist dabei, dass du die URL nach src=" anpasst, insbesondere den Teil nach .de/.
<div class="wetter-wrapper">
<iframe src="https://xcs.thw-jugend-bw.de/wetter-mannheim/" name="wetter" scrolling="no" height="608px" width="540px" allowfullscreen></iframe>
</div>
Wichtig ist, dass die Region auf 608px Höhe und 540px Breite eingestellt ist.